Artwork, Design, Design, Designs, HelloAcademy, HelloExperts, Insights
What is the Golden Ratio and How Can it Help You?

The Golden Ratio, also known as the golden mean or golden section—is a mathematical principle that has been used for centuries in art, architecture, and design. Represented by the Greek letter phi (Φ), it equals approximately 1.618.
The Golden Ratio is derived from the Fibonacci sequence, a series where each number is the sum of the two preceding ones. When you divide one number in the sequence by the previous number, you get increasingly close to 1.618, the Golden Ratio.
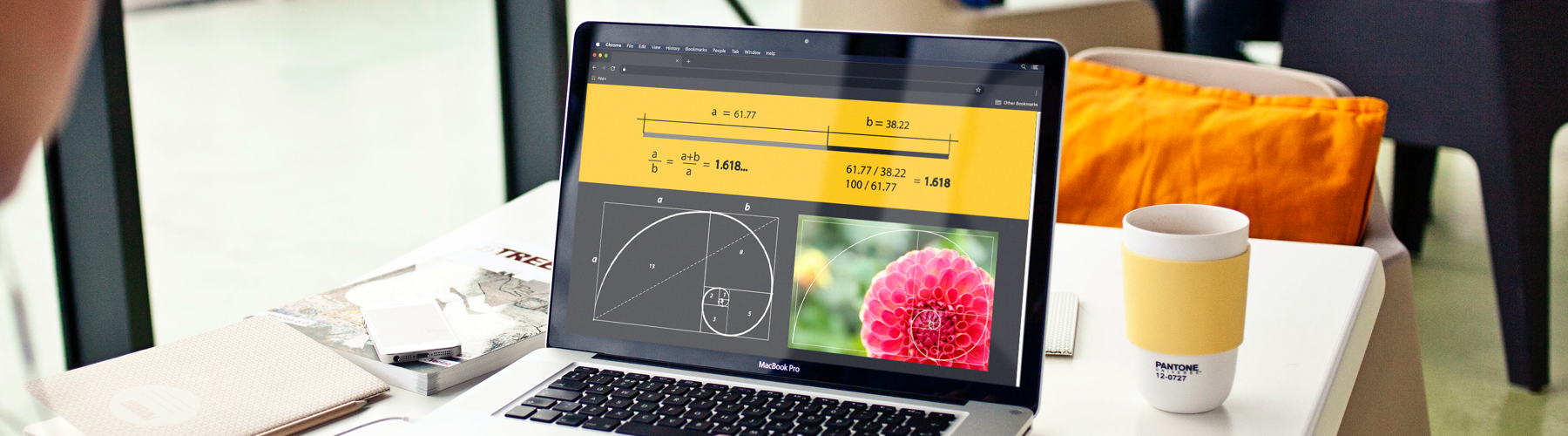
One of the simplest ways to explain the Golden Ratio is by dividing a line into two parts, a and b, so that:
a/b = (a + b)/a = 1.618
This relationship is the foundation for what’s known as the Golden Rectangle, where the longer side is 1.618 times the length of the shorter side. Designers use this proportion to create layouts that feel naturally balanced and visually appealing.
The Golden Ratio in Art and Architecture
Artists and architects have used the Golden Ratio for centuries, even if they didn’t always do so intentionally. It can be seen in iconic works and structures such as:
-
The Great Pyramids of Giza
-
The Parthenon in Greece
-
Leonardo da Vinci’s Mona Lisa and The Last Supper
These examples demonstrate how this ratio helps create a sense of harmony and proportion, whether on canvas or in stone.
How Designers Use the Golden Ratio Today
The Golden Ratio isn’t just for classical art, it’s a valuable tool for graphic designers, web designers, and marketers. It can help you develop layouts that are clean, organized, and naturally pleasing to the eye.
Here’s how you can apply the Golden Ratio to modern design projects:
Typography and Visual Hierarchy
Determining the appropriate font sizes for your title, subtitle, headers, and body text on your website, brochures, and booklets can be tricky. Using the concept of the golden ratio can help decide what font size combinations would still look balanced yet legible. Instead of using a golden ratio calculator, multiply or divide a specific font size by 1.618 to get the corresponding body or headline size.
For example, if your body text is 12 pt, multiply it by 1.618 to get roughly 19 pt for your headline. This creates a natural visual rhythm and improves readability without the guesswork.
Image Cropping and Framing
Cropping an image isn’t just about removing excess, it’s about composition. Using the Golden Spiral (a visual pattern based on the Golden Ratio), you can position the focal point of your image at a naturally pleasing intersection.
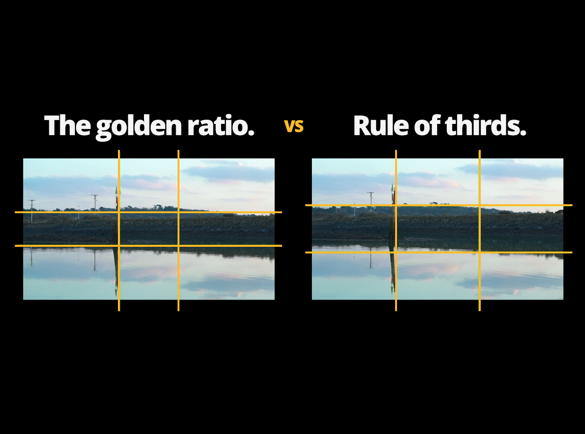
This approach works similarly to the rule of thirds, but with more emphasis on flowing, organic composition. It helps direct the viewer’s eye exactly where you want it.

Layout and Composition
The golden ratio diagram can also help create a clean, easy-to-read, and balanced composition in online and print material such as posters and booklets. The squares can guide you on where you can place each content element, including photos and text, on the design space, while maintaining proper spacing and proportion. Using this kind of guide can also create visual interest for your target audience.
This results in cleaner, more digestible designs that feel balanced and intentional—exactly what you want your audience to experience.
The Golden Ratio is a time-tested formula that can help even beginner designers create stunning, effective designs. Whether you’re working on digital ads, printed brochures, or social media graphics, applying this principle can elevate your work and improve user experience.
